¿Quieres crear un catálogo de productos con WooCommerce, pero no necesitas un carrito de compras? ¿Quieres permitir que tus clientes reserven tus productos sin tener que instalar un plugin adicional? Aquí te contaremos cómo hacerlo en 3 pasos.
En este post te voy a explicar cómo puedes crear un catálogo de productos con WordPress, pero sin compra online y sin agregar ningún plugin adicional. Y lo dejaremos preparado para poder activar el carrito en un futuro. Ya que en un principio puedes necesitar trabajar contra pedido y no querer utilizar ninguna plataforma de pago. Existen diferentes maneras de desarrollar un catálogo de productos en WordPress, pero la más sencilla y completa es usando el plugin de WooCommerce.
Se trata de uno de los complementos más utilizados para crear tiendas online, el cual proporciona una gran cantidad de características que pueden resultar valiosas al momento de configurar tu catálogo de productos. Pero ahora bien tú te preguntaras….
¿Por qué necesito crear una tienda online sin carrito?
Aquí te comento algunas de las opciones para las cuales tener una tienda sin carrito puede ser de utilidad.
- Mostrar productos que no están disponibles para su compra inmediata: en algunos casos, es posible que quieras mostrar productos que aún no están disponibles para la venta o que solo están disponibles para reservar el producto o hacer un pedido, aunque no tengas disponibilidad. En este caso, una tienda en línea sin carrito de compra puede ser una buena opción.
- Recopilar información del cliente antes de la compra: en algunos casos, puede que necesites recopilar información del cliente antes de que realice la compra. Una tienda online sin carrito de compra te permite hacer esto al configurar tus productos para que los clientes los reserven o soliciten información antes de la compra.
- Simplificar el proceso de compra: algunos negocios pueden querer simplificar el proceso de compra para sus clientes. Si solo vendes unos pocos productos o servicios, puede que un proceso de compra simplificado, sin necesidad de un carrito de compra, sea la mejor opción para tus clientes.
¿Qué necesitas para empezar?
Para empezar a configurar tu tienda online sin carrito necesitamos tener instalado y configurado el WordPress y además tener un tema que sea compatible con Woocommerce. No necesitaremos nada más, salvo los accesos al hosting o al FTP para agregar algunos códigos. Y otra cosa importante, necesitaras muy poco tiempo, ya que configurar esto una vez que tengas montada la web y los productos es muy sencillo. ¡Empecemos!
Los 3 pasos para crear un catálogo de productos con WooCommerce sin carrito y permitir que los clientes reserven sin ningún plugin.
Antes de comenzar te explicamos en pocas palabras que es lo que vamos a hacer. Lo que haremos será configurar el pago de transferencia bancaria, pero sin agregar ningún número de cuenta. Luego editaremos los botones de woocommerce para quitar la palabra Comprar, y agregaremos la palabra Reservar u otra llamada a la acción. Esta deberá ser acorde al
negocio de vuestra tienda online, y por último redireccionaremos la compra a un apartado para dar las gracias y las indicaciones.
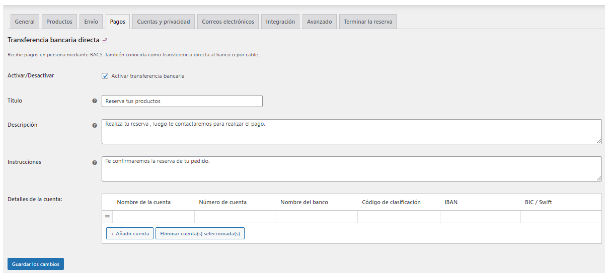
- 1)Lo primero es ir a la sección de ajustes de woocommerce, ir pagos y pinchar en gestionar Transferencias bancarias. Solo activaremos esta opción, todas las demás las dejaremos inactivas.
En este apartado dejaremos los detalles de la cuenta sin rellenar, lo que haremos será configurar los mensajes que se ven en el print de pantalla, título, descripción e instrucciones, y guardamos los cambios.
Aquí dejamos textos que hemos puesto en forma de ejemplo, ya que la finalidad de este apartado es configurar los textos que verán en el proceso de reserva.
Título: Reserva tus productos
Descripción: Realiza tu reserva, luego te contactaremos para realizar el pago.
Instrucciones: Te confirmaremos la reserva de tu pedido.
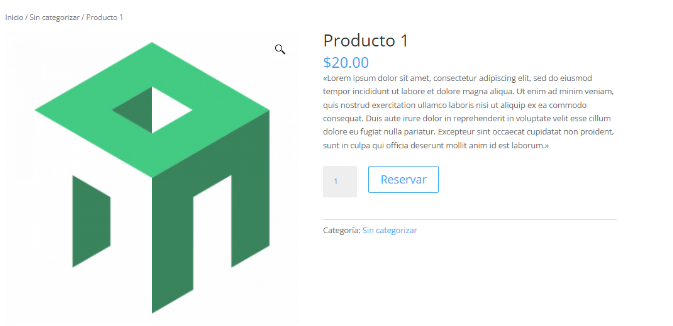
- 2)Lo que haremos ahora será modificar los textos de los botones como podrán ver en las imágenes.
Botón 1: Reservar
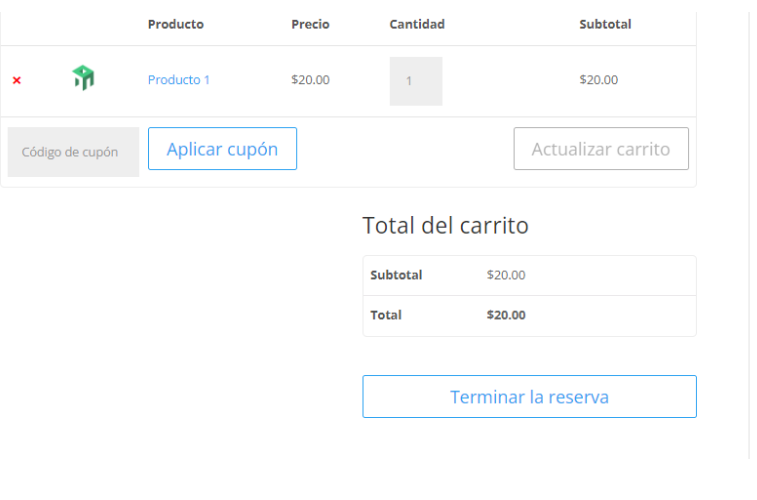
Botón 2: Terminar Reserva
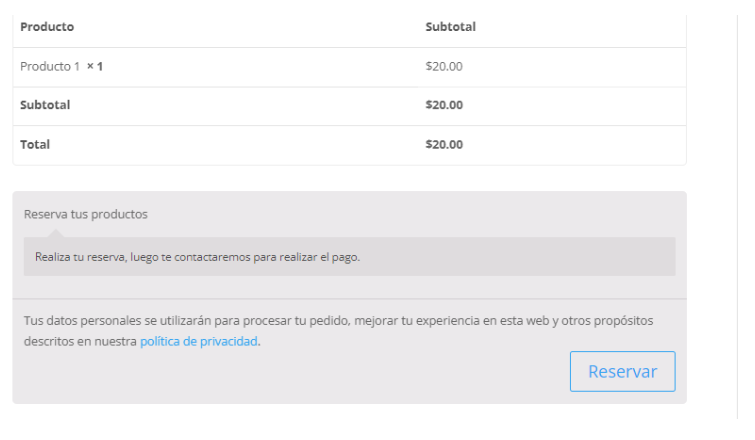
Botón 3: Reservar
Para ello necesitaremos utilizar códigos, los cuales pegaremos en el funtion.php del tema que estemos utilizando. Te dejaremos marcado en rojo los textos que puedes modificar, en este caso hemos puesto Reservar y Terminar reserva, pero puedes agregar lo que tú quieras.
add_filter( 'woocommerce_order_button_html', 'dl_cambiar_texto_boton_realizar_pedido'); function dl_cambiar_texto_boton_realizar_pedido( $button ) { // Button text $order_button_text = __('Reservar', 'woocommerce'); // Markup - add in classes, data attibutes $button = '<input type="submit" class="button alt new-css-class" name="woocommerce_checkout_place_order" id="place_order" value="' . esc_attr( $order_button_text ) . '" data-value="' . esc_attr( $order_button_text ) . '"/>'; return $button; } add_filter( 'woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text' ); // 2.1 + function woo_custom_cart_button_text() { return __( 'Reservar', 'woocommerce' ); } add_filter('gettext', 'translate_text'); add_filter('ngettext', 'translate_text'); function translate_text($translated) { $translated = str_ireplace('Finalizar compra', 'Terminar la reserva', $translated); return $translated; }
- 3)Ahora es momento de crear la redirección para poder dar las indicaciones correspondientes a quien realiza la reserva. Por ejemplo, podemos agregar el siguiente texto.
“Nos complace saber que has decidido reservar nuestro producto X y estamos emocionados de poder brindarte una experiencia única y satisfactoria. Apreciamos tu confianza en nosotros y esperamos poder cumplir con tus expectativas.
Nos aseguraremos de que tu reserva sea atendida de manera oportuna y profesional. Te mantendremos informado(a) sobre el proceso de envío y cualquier otra actualización relacionada con tu reserva.
Si tienes alguna pregunta o necesitas asistencia adicional, por favor no dudes en ponerte en contacto con nuestro equipo de atención al cliente. Estamos aquí para ayudarte en todo lo que necesites.”
Para crear la redirección utilizaremos un código que pegaremos en el funtion.php del tema que estemos utilizando.
add_action( 'woocommerce_thankyou', function ($order_id) { $order = wc_get_order( $order_id ); $url = 'URL de gracias'; if ( ! $order->has_status( 'failed' ) ) { wp_safe_redirect( $url ); exit; } });
Como podrás observar, no hace falta hacer nada que sea complejo para poder dejar la tienda como catálogo, y poder reservar sin hacer ningún pago ni instalar ningún plugin adicional, luego fácilmente puedes cambiar los textos de los botones y configurar la plataforma de pago que más te guste para poner en marcha la tienda con pagos online.
Cómo quedaría el proceso:
Conclusión:
En este artículo te explicamos cómo crear un catálogo de productos con WooCommerce sin carrito y permitir que los clientes reserven sin la necesidad de utilizar ningún plugin adicional. Para ello, es importante cumplir algunos requisitos previos como tener instalado y configurado WordPress, un tema compatible con WooCommerce, y conocimientos básicos sobre los mismos.
Te detallamos en solo 3 pasos como configurar WooCommerce para permitir que los clientes reserven los productos que desean sin necesidad de montar una plataforma de pago. También te comentamos que este proceso puede ser especialmente útil para aquellos negocios que necesitan recopilar información del cliente antes de la compra o mostrar productos que aún no están disponibles para su venta.
Si no te sientes cómodo realizando estos pasos por ti mismo, siempre puedes contactar con profesionales como Wuebi soluciones digitales, una agencia especializada en diseño y desarrollo web que puede ayudarte en la creación de tu tienda en línea con WooCommerce. ¡No dudes en contactarlos para obtener más información!